View
Position
CSS의 `position` 프로퍼티를 사용하면, html 코드와 상관없이 그리고 싶은 어느 위치에나 요소를 그릴 수 있습니다.
예를 들어, html상 코드의 위치는 제일 마지막인데, 페이지에서는 제일 위에 보이게 할 수 있습니다.
아래는 posion의 값으로 오는 것들 입니다. 아래와 같이 4가지가 있으며, 자주 사용하는 것은 relative와 absolute입니다.
- position: static;-거의 사용하지 않음
- position: relative;
- position: absolute;
- position: fixed;
1. relative
position: relative; 자체로는 특별한 의미가 없으며, 딱히 어느 위치로 이동 하지는 않습니다.
위치를 이동시켜주는 top, right, bottom, left 프로퍼티가 있어야 원래의 위치에서 이동할 수 있습니다.
.relative {
position: relative;
}
.top-20 {
top: -20px;
left: 30px;
}마이너스 값을 주면 아래로 떨어지지 않고, 위로 올라가게 됩니다.
2. absolute
부모님 없이 우리가 혼자 태어나고 자랄 수 없듯.
absolute 또한 부모 레벨에 없이는 절대적으로(absolute)존재 못한다...!!
부모 중에 position 값이 relative, fixed, absolute 중 하나라도 있으면 그 부모 안에서 절대적으로 움직이게 됩니다.
일반적으로 absolute를 사용할때에는 기준이 될 부모에게 position: relative; 를 부여하면 되며,
부모레벨 안에 위치시킬 자식 레벨에 position: absolute;를 부여후 여백을 설정해주면 된다.
부모 {
position: relative;
}
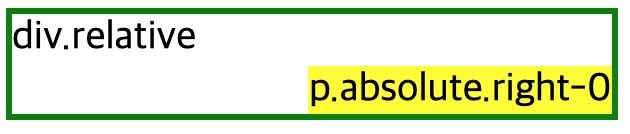
.자식 {
position: absolute;
right: 0;
bottom: 0;
}p태그에 노락색으로 배경을 칠했습니다.
원래 p태그는 block-element이기 때문에 가로크기가 부모 너비만큼 전부 차지해야 하는데,
마치 inline-element처럼 내용의 크기만큼만 너비가 생겼습니다.
즉, absolute 값을 갖게 되면, 내용의 크기만큼만 가로크기가 된다.


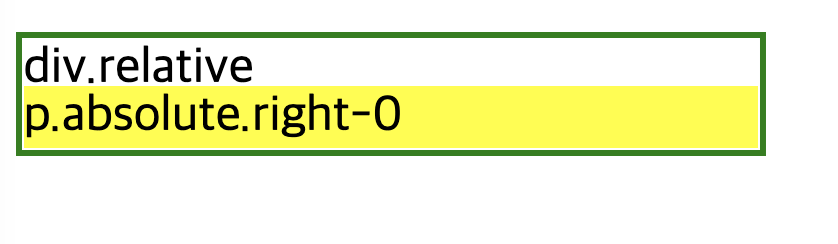
.right-0 {
right: 0;
left: 0;
bottom: 0;
}마치 .right-0 에 width: 100%; 를 준 것과 같은 결과입니다.
👉사용 예시 : footer설정시 다른 요소에 의해가려지지 않게 맨 앞에 나타날 수 있게 표현.
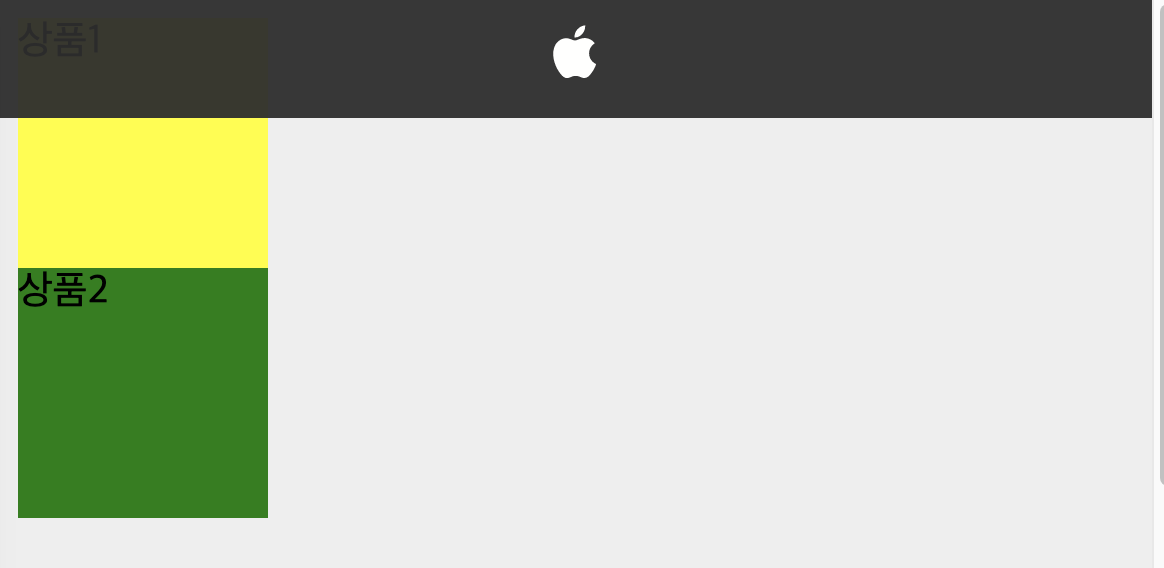
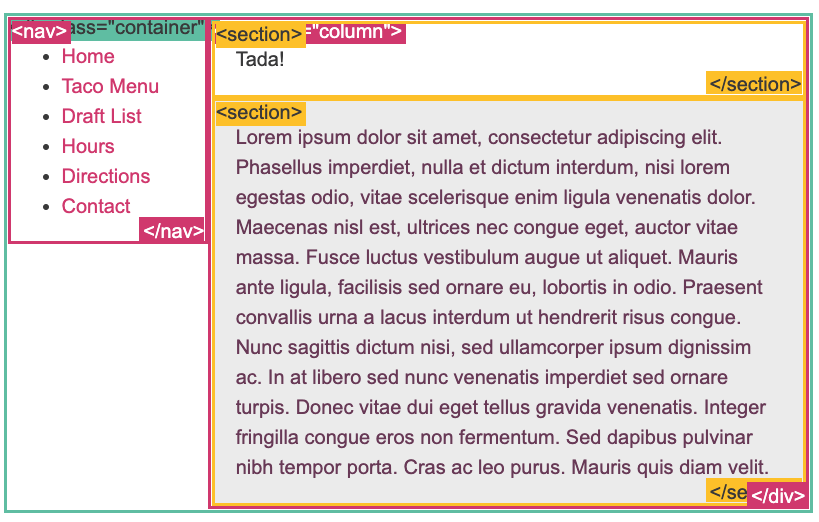
footer는 absolute 프로퍼티를 설정한다. absolute를 사용하면 다른 요소가 먼저 위치를 점유하고 있어도 뒤로 밀리지 않고 덮어쓰게 된다. (이런 특성을 부유 또는 부유 객체라 한다)
footer {
/* footer를 aside위에 올리기 위해 사용(부유객체) */
position: absolute;
height: 60px;
width: 100%;
padding: 0 25px;
line-height: 60px;
color: #8a8c8f;
border-top: 1px solid #dee5e7;
background-color: #f2f2f2;
}3. Fixed
absolute는 relative를 가진 부모가 필요했는데, fixed는 필요없습니다. fixed는 눈에 보이는 브라우저 화면 크기만큼, 화면 내에서만 움직입니다.

고정 머리글<header> 이나 바닥글<footer>의 용도로 사용하는 경우 body의 위,아래 여유 공간을 주기!
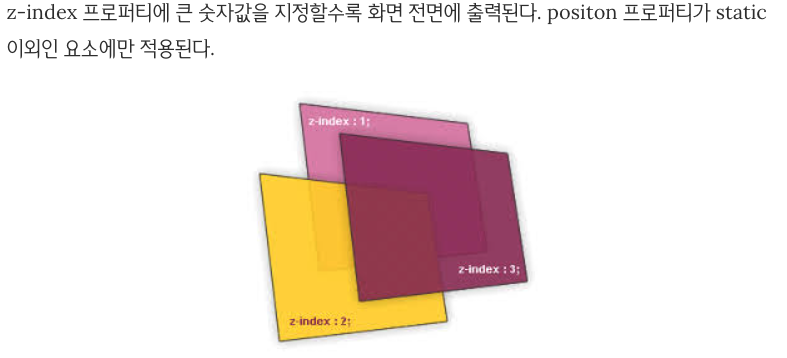
* 추가) z-index 속성

Block_Inline_Inline-block
display 레이아웃을 제어하는 CSS의 가장 중요한 속성!!
1. Block
~~~ 한층한층 벽돌 쌓듯 ~~~
블록 수준 요소입니다.
블록 수준 요소는 새 줄에서 시작하여 가능한 한 왼쪽과 오른쪽으로 늘어납니다.
일반적인 블록 레벨 요소는 p및 form및 header, footer, section이 있습니다.
2. Inline
~~~한줄로 나란히 손잡고 가듯~~~
인라인 요소는 단락 의 흐름을 방해하지 않고 단락 내부의 일부 텍스트를 줄바꿈할 수 있습니다 .
span, a 태그는 가장 일반적인 인라인 요소입니다.
3. Inline-block
~~~ 벽돌을 옆으로 붙여 ~~~
- vertical-align 속성에 의해 영향을 받는다.
- 주로 vertical-align: top;.이 사용된다.
- 또한 각각의 컬럼에 대해 width 값 설정이 필요하다.
- HTML에서 열사이 공백이 있으면 컬럼사이에 간격이 생기게 됨.
nav {
display: inline-block;
vertical-align: top;
width: 25%;
}
.column {
display: inline-block;
vertical-align: top;
width: 75%;
}
👉사용 예시 : li를 옆으로 나란히 정렬하여 네비게이션바를 만들 때 사용.
.nav-items > li {
display: inline-block;
}
네비게이션바 만들때 공통 스타일 적용 예시
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
color: #58666e;
background-color: #f0f3f4;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
header {
width: 100%;
height: 60px;
z-index: 2000;
background-color: #fff;
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.05), 0 1px 0 rgba(0, 0, 0, 0.05);
}
네비게이션바 효과주기
nav {
float: right;
}
.logo {
display: inline-block;
height: 36px;
margin: 12px 0 12px 25px;
}
.logo > img { height: 36px; }
.nav-items > li {
display: inline-block;
}
.nav-items > li > a {
line-height: 60px;
padding: 0 30px;
color: rgba(0,0,0,0.4);
}
.nav-items > li > a:hover {
color: rgba(0,0,0,0.8);
}4. 내맘대로 바꾸고싶어!!
~~~Display속성을 사용하자~~~
물론 대부분 inline, block 성질에 의해 태그가 결정되지만,
아무 태그나 사용해도 결국은 CSS를 통해 얼마든지 성질을 바꿀 수 있습니다.
.inline-p {
display: inline;
}
.inline-p {
display: inline-block;
}해당 property에 위와 같은 값을 부여하면,
block을 요소 옆에 요소가 위치하는 inline 성질로 바꿀 수 있습니다.
.block-span {
display: block;
}위와 같이 반대로 원래는 inline 성질을 가진 태그를 block으로 바꾸게 할 수도 있습니다.
5. none >>> 넌 왜있니!???
.hide {
display: none;
}어차피 안 보일 요소는 왜 작성하는 것 일까요?
여러 이유중 하나는 interactive한 웹을 구현할 수 있기 때문입니다.

위와 같이 원래는 해당 영역이 display: none; 으로 보이지 않다가, 텍스트를 입력하는 순간,
JavaScript가 검색 목록 요소에 다른 클래스로 교체할 것입니다.
아마 그 새로운 클래스에는 display: block; 이라는 값이 있었을 것입니다.
이렇게 클래스 이름에 따라 요소에 display: none과 display: block 이 있었다가 없었다가 하면서
요소를 보이게 / 안 보이게 할 수 있는 것입니다.
정말 많이 쓰이는 기법이며, 이외, Flex, list-item, table 값도 있습니다~!!
#display참고 사이트 : https://developer.mozilla.org/en-US/docs/Web/CSS/display
Float
- 이미지와 텍스트가 있을 때, 이미지 주위를 텍스트로 감싸기 위해 만들어진 프로퍼티
- float 프로퍼티는 주로 레이아웃을 구성할 때 블록 레벨 요소를 가로 정렬하기 위해 사용되는 중요한 기법
float 프로퍼티는 해당 요소를 다음 요소 위에 떠 있게(부유하게) 한다. 여기서 떠 있다(float)는 의미는 요소가 기본 레이아웃 흐름에서 벗어나 요소의 모서리가 페이지의 왼쪽이나 오른쪽에 이동하는 것이다. float 프로퍼티를 사용할 때 요소의 위치를 고정시키는 position 프로퍼티의 absolute를 사용하면 안된다.
Float은 이전에 레이아웃을 잡는데 정말 많이 사용되던 속성입니다.
하지만 요즘에는 flex 속성을 기반으로 하여 레이아웃을 잡는 경우가 훨씬 많기 때문에 float은 자주 사용 되지 않고 있습니다.
1.Float: left;
왼쪽부터 가로로 정렬
2.Float: right;
오른쪽부터 가로로 정렬 : 먼저 기술된 요소가 가장 오른쪽에 출력되므로 출력 순서가 역순이 된다.
3.Float: none;
요소를 떠 있게 하지 않는다. (기본값)
But, Float의 속성을 가진 요소는 부모가 높이를 인지할 수 없어서 아래와 같이 부모를 벗어납니다.

👉Float 로 인한 영역 벗어나는 문제 해결
이를 해결하려면 clear라는 속성이 필요합니다.
float 요소 옆에 채워지는 요소들에게 적용하는 프로퍼티입니다. 해결방법은 여러개가 있지만 그 중 몇 개만 소개해드려요.
1. 바깥 `div`(.wecode-box) 마지막에 아무태그나 넣고 clear 속성을 적용합니다.
이 기법을 사용할 때에는 HTML코드를 더 입력해야 하는 부담이 있습니다.
.clear {
clear: both;
}
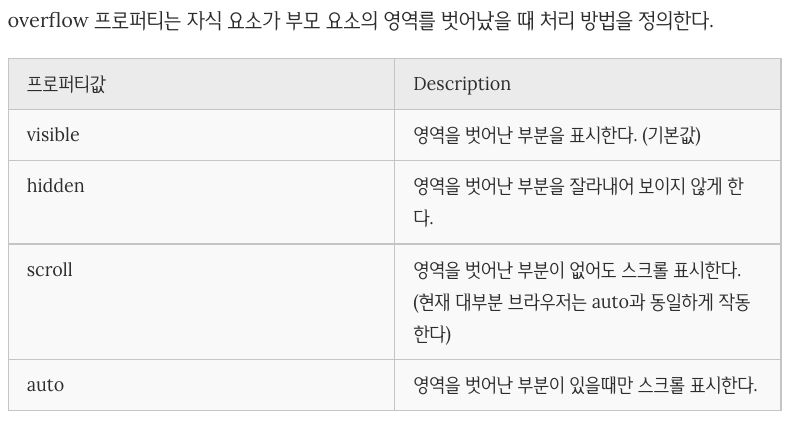
2. 주로 많이 사용하는 방법인데 바깥 `div`(.wecode-box)에 `overflow: hidden;` 을 주는 것입니다.
cf) overflow: auto;는 안쪽 요소의 크기에 따라 바깥 테두리의 크기가 변함.
.last-box {
overflow: hidden;
}
3. 바깥 `div`(.wecode-box)를 float시킵니다. 그러면 자식의 `float` 높이를 인지하여 그만큼 높이를 차지하게 됩니다. 하지만 이것도 문제가 있죠, `float`이 되어버려 `block` 요소의 성질이 없어지게 됩니다. 이러면 width를 100% 추가하거나 해야합니다.
.width-100 {
width: 100%;
}
#Float 학습 url : https://learnlayout.com/float.html
*** 추가로 알면 좋은 것들 ***
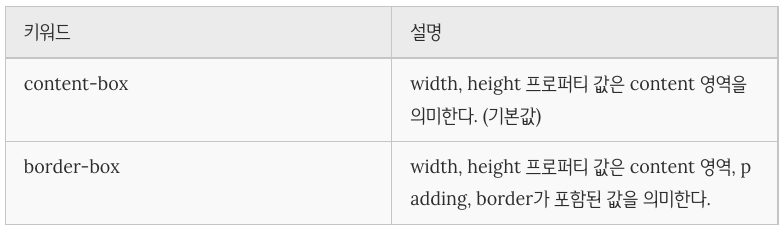
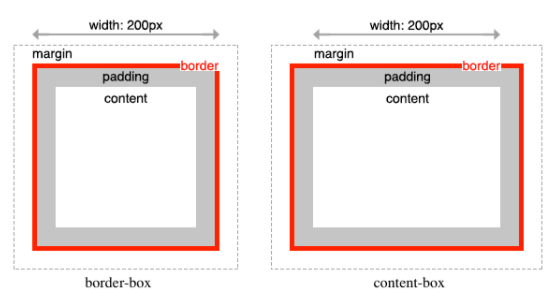
Box-sizing
box-sizing 프로퍼티의 기본값은 content-box이다. 이는 width, height 프로퍼티의 대상 영역이 content 영역을 의미한다. box-sizing 프로퍼티의 값을 border-box로 지정하면 마진을 제외한 박스 모델 전체를 width, height 프로퍼티의 대상 영역으로 지정할 수 있어서 CSS Layout을 직관적으로 사용할 수 있게 한다.


max-width

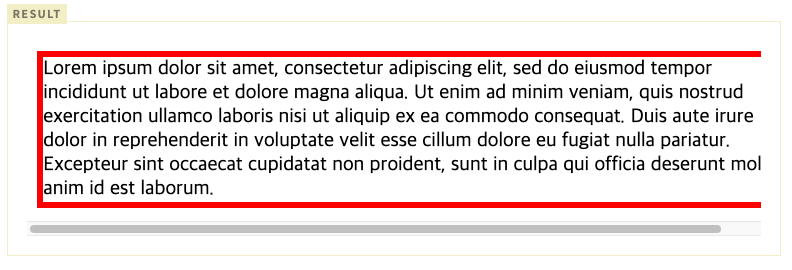
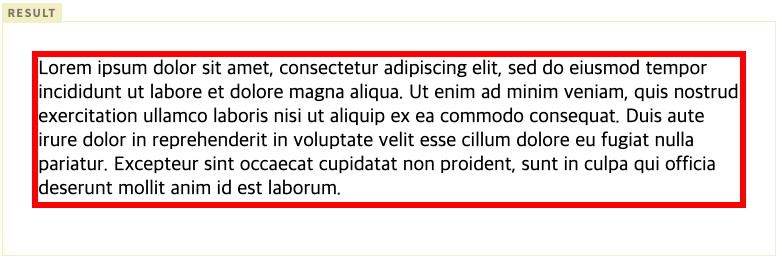
요소 너비가 브라우저 너비보다 크면 가로 스크롤바가 만들어진다. 이 문제를 해결하기 위해서 max-width 프로퍼티를 사용할 수 있다.
div {
border: 5px solid red;
max-width: 600px;
margin: auto;
}
max-width 프로퍼티를 사용하면 브라우저 너비가 요소의 너비보다 좁아질 때 자동으로 요소의 너비가 줄어든다.
max-width 프로퍼티는 요소 너비의 최대값을, min-width 프로퍼티는 요소 너비의 최소값을 지정한다.
예를 들어 max-width: 300px;의 경우, 브라우저의 너비가 300px보다 작아지면 요소 너비는 브라우저의 너비에 따라서 작아진다. min-width: 300px;의 경우 브라우저의 너비가 300px보다 작아져도 요소 너비는 지정 너비(300px)을 유지한다.
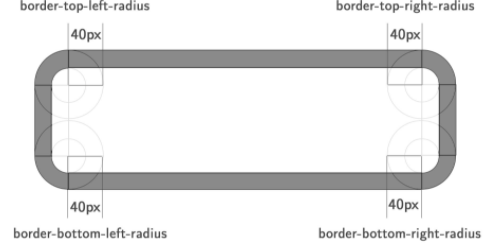
border-radius
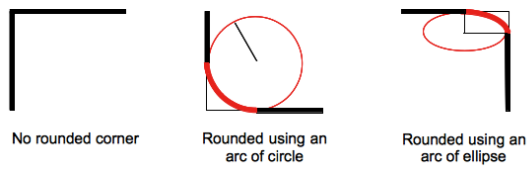
border-radius 프로퍼티는 테두리 모서리를 둥글게 표현하도록 지정한다. 프로퍼티 값은 길이를 나타내는 단위(px, em 등)와 %를 사용한다. 각각의 모서리에 border-radius 프로퍼티를 개별적으로 지정할 수도 있고 4개의 모서리를 short-hand로 한번에 지정할 수도 있다.

하나 혹은 두개의 반지름을 설정하여 각각의 모서리 굴곡을 설정할 수 있기 때문에 원 혹은 타원의 모양으로 정의가 가능하다.

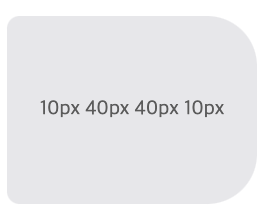
각 모서리에 위치한 타원의 바깥쪽 크기 변경
.border-rounded {
border-radius: 10px 40px 40px 10px;
/* 위 코드는 아래의 shorthand이다.
border-top-left-radius: 10px;
border-top-right-radius: 40px;
border-bottom-right-radius: 40px;
border-bottom-left-radius: 10px;
*/
}
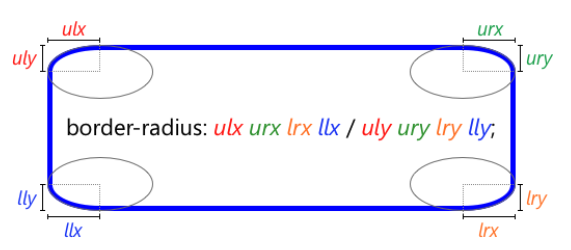
각 모서리에 위치한 타원의 크기 각각 변경

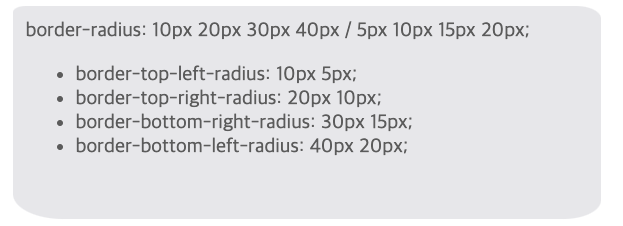
.border-rounded {
border-radius: 10px 20px 30px 40px / 5px 10px 15px 20px;
}
'CSS' 카테고리의 다른 글
| TIL 6 | CSS_Margin과 Padding (0) | 2021.08.03 |
|---|---|
| TIL 5 | CSS_Text Style (0) | 2021.08.03 |
| TIL 3 | CSS_Font Style (0) | 2021.08.02 |

