View
1. 인라인 스타일
태그 style 속성에 직접 작성
<h1 style="color: red; font-size: 30px; background-color: yellow; font-weight: bold;">FRONTEND 101</h1>[장점]
- 빠르고 편함
[단점]
- 적용해야할 스타일이 많아지면 코드 가독성이 떨어짐.
- html 태그와 style코드가 혼재되어 있어 유지보수에 좋지 않음.
2. style tag
html 파일 내에 css를 작성할 수 있는 방법
<style>
h2 {
color: #408090;
}
</style>[장점]
- html 파일에 HTML 코드도 작성하고, CSS도 작성하니 편하고 빠른 방법
[단점]
- 적기능적으로(HTML구조와 디자인) 분리되지 않았기 때문에 유지보수에 적합하지 않음.
[ 개발꿀팁 ]
- HTML을 수정하려면 html 파일을 확인하고, 디자인을 수정하려면 css파일을 확인하는 것는 것이 개발하기 좋음.
3. CSS 파일에 작성
- html 파일과 분리하여 별도의 css파일에 따로 작성
- html파일에서 어느 css파일이 쓰였는지 브라우저에 알려야 하므로, 링크를 해주는 태그를 추가
<link href="style.css" rel="stylesheet" type="text/css" />- link : link태그로 사용할 css파일을 링크
- href : css 파일 경로를 작성
- type : link태그로 연결되는 파일이 어떤 것인지 알려줌. 여기서 css file을 연결하므로 type값은 항상 "text/css".
- rel : HTML file과 CSS file과의 관계를 설명하는 속성. css파일을 링크할 때는 항상 "stylesheet"값을 대입
4. CSS 작성 방법
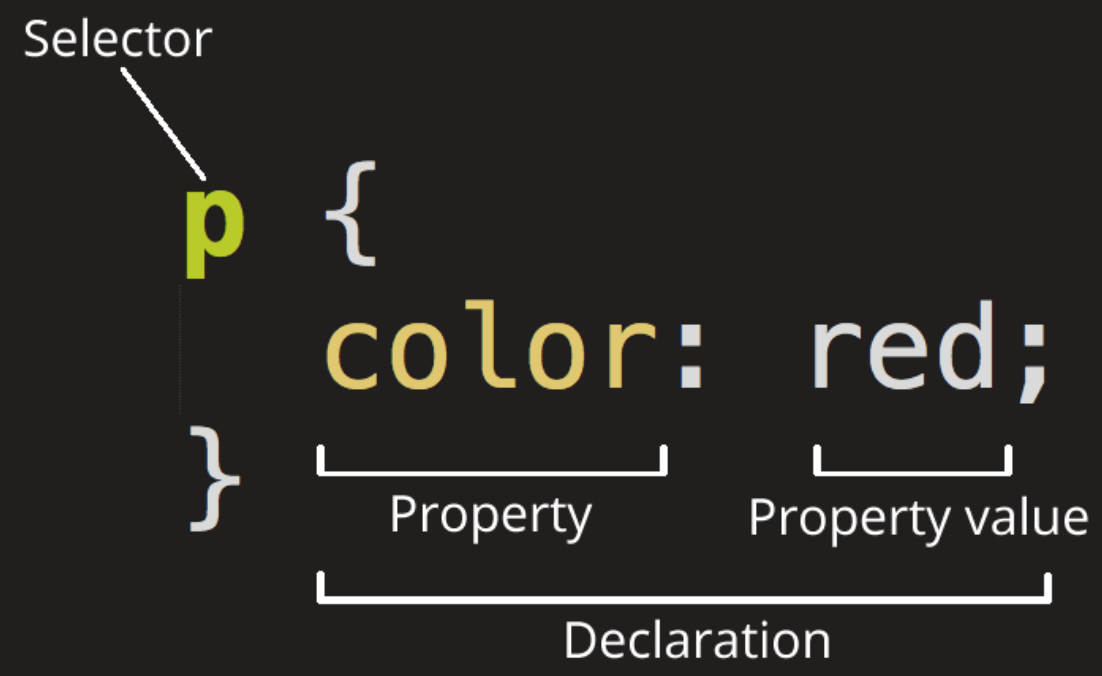
디자인을 적용할 선택자(selector) 를 지정하고, 어떤 디자인을 적용할지 작성.

콜론(:)을 기준으로
- 왼쪽의 color는 property(속성)이라고 하며,
- 오른쪽의 red는 속성 값이라 부름.
# CSS 글자 데코 속성 : https://www.w3schools.com/cssref/pr_text_text-decoration.asp
# CSS 글자 배경 속성 : https://www.w3schools.com/cssref/pr_background-color.asp
# CSS 글자 색 속성 : https://www.w3schools.com/css/css_text.asp
Selector : id, class, tag의 이름 등 이 올 수 있음.
[selector 작성 방법]
- tag : tag 이름
- class : .(dot) + class 이름
- id : # + id 이름
'HTML' 카테고리의 다른 글
| TIL 8 | HTML_Semantic Web_Semantic Tags (0) | 2021.08.05 |
|---|---|
| TIL 1 | HTML (0) | 2021.08.02 |
reply

